Мы не исключение и нам часто приходится решать не стандартные задачи, которые мы стараемся реализовать не только эффективно, но и элегантно.
Одна из недавних задач звучала следующим образом: "на странице элемента, показать все элементы, кроме текущего".
Эта задача относилась к проекту на системе управления контентом "1С-Битрикс".
Предположим что нужные инфоблоки уже созданы, добавлен и настроен комплексный компонент bitrix:news.
Теперь нужно добавить вызов компонента, который отвечает для вывод списка элементов, bitrix:news.list в файле с выводом детального элемента detail.php.
Таким легким движением добавили вывод список элементов, рядом с детальной информацией. Высока вероятность, что в списке вы встретите упоминание текущего элемента. Мы решили, что это не правильно и решили устранить это.
Благо, решается это достаточно просто - при помощи использования фильтров - стандартных элементов системы 1С-Битрикс.
Для этого перед кодом вызова компонента нужно вставить следующий код:
$GLOBALS['arProj'] = array('!ID'=>$ElementID);
А в массив вызова компонента bitrix:news.list добавить строку:
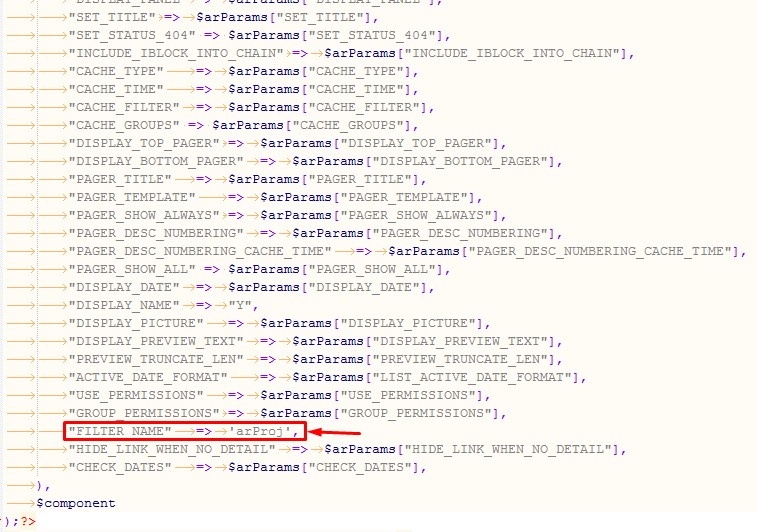
"FILTER_NAME" => "arProj"
Пример подключения компонента вы можете увидеть ниже на изображении:

И все! Эта задача выполнена.
Например:
Визуальный редактор 1С-Битрикс вырезает строку"FILTER_NAME" => "arProj", поэтому если вы изменили настройки компонента через визуальный редактор то, скорее всего, вам потребуется заново вставить эту строку в код вызова компонента на странице.
Очень интересный момент, о том как получить идентификатор текущего элемента из вызова компонента, скоро напишет Павел, один из наших разработчиков.

Хотите поговорить о PHP за под пиво пятничным вечером? Заметьте, это просто посиделки, а конференция, на которой мы, будем выступать. Не полным составом, конечно, а силами двух спикеров.

В предыдущей статье мы уже начали рассказывать вам о новой версии «1С-Битрикс: Управление сайтом», которую представили на презентации 30 мая. Мы успели выделить только некоторые “фишки” и особенности новой редакции, да и то рассказали о них в общих чертах. Теперь хотелось бы остановиться на некоторых блоках более подробно, в частности, поговорить о Сайтах24.

Весна для компании 1С-Битрикс оказалась очень плодотворной. Всего пару месяцев назад мы всей командой слушали и обсуждали презентацию Битрикс24.Гонконг, а вчера появился ещё более весомый повод для дискуссий: релиз новой сборки версии «1С-Битрикс: Управление сайтом» 18.0.